Posted on
hello!
今回はグラフィックデザイナーとして
活動している私が普段使用している
無料フォントサイト
をご紹介するよ〜💫
個人的に使ってみて
すぐに使えるし
便利だと思ったので
もしグラフィックやイラストレーター
(adobe)
を使用する際は是非参考にしてみてね❤︎
 まず最初に私はMacBook Airを使ってます☆
なのでもしかすると、他のソフトウエアとは
ちょっとやり方が違うかもしれないので
ご了承ください☁️
ー ー ー ー ー ー ー ー ー ー ー ー ー ー
基本的にイラレやフォトショを使用する時に
テキストを入力する際に
どのフォントにしようか決めますよね?
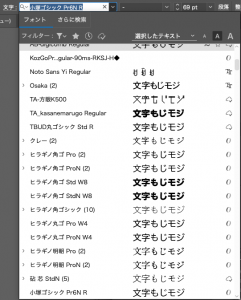
もちろん既にAdobeに入っている
フォントでも基礎的な事はできます◎
ですがもっとこういうのがあったら良いな〜
と思うことありますよね?
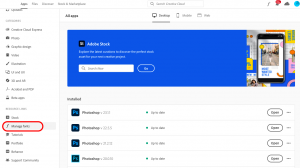
まず意外と知られていない
Adobe Fonts
みなさんご存知でしたか?
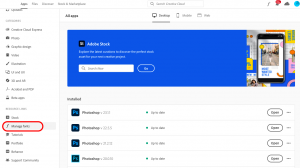
自分のパソコンにAdobeのアプリを
起動する際にAdobeクラウド
専用のページから簡単に探すことができます!
つまり何ができるかって言うと、
既にここ(下記)に入っているフォントは
まず最初に私はMacBook Airを使ってます☆
なのでもしかすると、他のソフトウエアとは
ちょっとやり方が違うかもしれないので
ご了承ください☁️
ー ー ー ー ー ー ー ー ー ー ー ー ー ー
基本的にイラレやフォトショを使用する時に
テキストを入力する際に
どのフォントにしようか決めますよね?
もちろん既にAdobeに入っている
フォントでも基礎的な事はできます◎
ですがもっとこういうのがあったら良いな〜
と思うことありますよね?
まず意外と知られていない
Adobe Fonts
みなさんご存知でしたか?
自分のパソコンにAdobeのアプリを
起動する際にAdobeクラウド
専用のページから簡単に探すことができます!
つまり何ができるかって言うと、
既にここ(下記)に入っているフォントは
 あくまでも基本であって
通常はここから(下記やり方)
あくまでも基本であって
通常はここから(下記やり方)

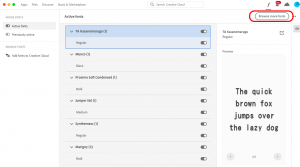
 そうすると、こういうページに飛びます!
そうすると、こういうページに飛びます!
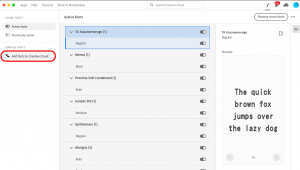
 ここからはもう好きなようにしてください!
自分の理想のフォントを左側の
ツールバーみたいな所から
カスタムしてアクティベートしたら
冒頭の基礎フォント欄に追加されるようになります💡
簡単でしょ?♢
ここまでが初級〜中級編!🔰
だからと言って、
最後に紹介するステップも
今までのことを踏まえてやれば
簡単だしすご〜く便利!
ー ー ー ー ー ー ー ー ー ー ー ー ー ー
Lv.3!!!!
いやこれだけじゃ物足りんよ〜〜!
と行き詰まったら、
ここのサイトを特別時ご紹介しましょう⚡️
font space.com
ここはフリーで好きなフォントを
検索してダウンロードできるサイトなんです!💫
あくまでもオススメなだけであって、
ここ以外にも無料でフォントを
ダウンロード出来るサイトはあるので
Adobeに落とし込む方法さえ
わかっちゃえば楽チン〜!❤︎
ここのサイトでのダウンロードの説明は
省略します🌼
ダウンロードできたら
Adobeに落とし込む方法ね
先ほどの、クラウドから
フォントを探すページあるでしょ?
そうしたら今度はここ!
(下記参照)
ここからはもう好きなようにしてください!
自分の理想のフォントを左側の
ツールバーみたいな所から
カスタムしてアクティベートしたら
冒頭の基礎フォント欄に追加されるようになります💡
簡単でしょ?♢
ここまでが初級〜中級編!🔰
だからと言って、
最後に紹介するステップも
今までのことを踏まえてやれば
簡単だしすご〜く便利!
ー ー ー ー ー ー ー ー ー ー ー ー ー ー
Lv.3!!!!
いやこれだけじゃ物足りんよ〜〜!
と行き詰まったら、
ここのサイトを特別時ご紹介しましょう⚡️
font space.com
ここはフリーで好きなフォントを
検索してダウンロードできるサイトなんです!💫
あくまでもオススメなだけであって、
ここ以外にも無料でフォントを
ダウンロード出来るサイトはあるので
Adobeに落とし込む方法さえ
わかっちゃえば楽チン〜!❤︎
ここのサイトでのダウンロードの説明は
省略します🌼
ダウンロードできたら
Adobeに落とし込む方法ね
先ほどの、クラウドから
フォントを探すページあるでしょ?
そうしたら今度はここ!
(下記参照)
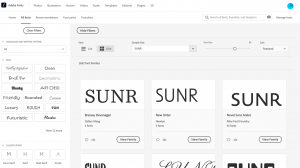
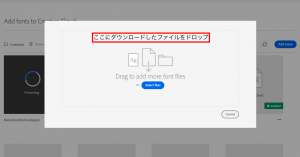
 そうしたらこういう風に
ファイルをアップロードして下さいな〜
と出てきます!
そうしたらこういう風に
ファイルをアップロードして下さいな〜
と出てきます!
 ここからはもうお察しの通り
先ほどフリーサイトで
ダウンロードしたファイルをここに
drag and drop!✴️
あら、もう簡単
“インストールが終了しました”と出れば
通常のフォント欄に自動的に追加されます✔︎✔︎
どうでしたか??
意外と簡単でしょ?
難しくても大丈夫!
私も機械音痴でマジで何も出来ないけど
これならすぐに覚えられる!
またグラフィックtipsを紹介出来たらします🌙
THANKS FOR READING
FOLLOW ME ON INSTAGRAM
!CLICK HERE!
-CHEERS!
ここからはもうお察しの通り
先ほどフリーサイトで
ダウンロードしたファイルをここに
drag and drop!✴️
あら、もう簡単
“インストールが終了しました”と出れば
通常のフォント欄に自動的に追加されます✔︎✔︎
どうでしたか??
意外と簡単でしょ?
難しくても大丈夫!
私も機械音痴でマジで何も出来ないけど
これならすぐに覚えられる!
またグラフィックtipsを紹介出来たらします🌙
THANKS FOR READING
FOLLOW ME ON INSTAGRAM
!CLICK HERE!
-CHEERS!
◀ このブログのトップページへ
まず最初に私はMacBook Airを使ってます☆ なのでもしかすると、他のソフトウエアとは ちょっとやり方が違うかもしれないので ご了承ください☁️ ー ー ー ー ー ー ー ー ー ー ー ー ー ー 基本的にイラレやフォトショを使用する時に テキストを入力する際に どのフォントにしようか決めますよね? もちろん既にAdobeに入っている フォントでも基礎的な事はできます◎ ですがもっとこういうのがあったら良いな〜 と思うことありますよね? まず意外と知られていない Adobe Fonts みなさんご存知でしたか? 自分のパソコンにAdobeのアプリを 起動する際にAdobeクラウド 専用のページから簡単に探すことができます! つまり何ができるかって言うと、 既にここ(下記)に入っているフォントは
あくまでも基本であって 通常はここから(下記やり方)

そうすると、こういうページに飛びます!
ここからはもう好きなようにしてください! 自分の理想のフォントを左側の ツールバーみたいな所から カスタムしてアクティベートしたら 冒頭の基礎フォント欄に追加されるようになります💡 簡単でしょ?♢ ここまでが初級〜中級編!🔰 だからと言って、 最後に紹介するステップも 今までのことを踏まえてやれば 簡単だしすご〜く便利! ー ー ー ー ー ー ー ー ー ー ー ー ー ー Lv.3!!!! いやこれだけじゃ物足りんよ〜〜! と行き詰まったら、 ここのサイトを特別時ご紹介しましょう⚡️ font space.com ここはフリーで好きなフォントを 検索してダウンロードできるサイトなんです!💫 あくまでもオススメなだけであって、 ここ以外にも無料でフォントを ダウンロード出来るサイトはあるので Adobeに落とし込む方法さえ わかっちゃえば楽チン〜!❤︎ ここのサイトでのダウンロードの説明は 省略します🌼 ダウンロードできたら Adobeに落とし込む方法ね 先ほどの、クラウドから フォントを探すページあるでしょ? そうしたら今度はここ! (下記参照)
そうしたらこういう風に ファイルをアップロードして下さいな〜 と出てきます!
ここからはもうお察しの通り 先ほどフリーサイトで ダウンロードしたファイルをここに drag and drop!✴️ あら、もう簡単 “インストールが終了しました”と出れば 通常のフォント欄に自動的に追加されます✔︎✔︎ どうでしたか?? 意外と簡単でしょ? 難しくても大丈夫! 私も機械音痴でマジで何も出来ないけど これならすぐに覚えられる! またグラフィックtipsを紹介出来たらします🌙 THANKS FOR READING FOLLOW ME ON INSTAGRAM !CLICK HERE! -CHEERS!